
Si eres un desarrollador web, es probable que ya conozcas el inspector web de Safari. Pero si recién comienzas a usar Safari para el desarrollo o si acabas de empezar tu carrera de desarrollador web, esta guía te mostrará los aspectos básicos para comenzar a usar el Inspector Web de Safari en iOS y Mac.
¿Qué es el Inspector de la Web de Safari?
Para aquellos que aún no están familiarizados con la herramienta, pueden usar el Inspector Web de Safari como ayuda para su desarrollo web. Te permite revisar los elementos de la página, hacer cambios, solucionar problemas y revisar el rendimiento de la página. Apple lo resume con:
Habilitar y abrir el Inspector Web de Safari
Puedes usar el Inspector Web de Safari para el desarrollo en tu iPhone, iPad o Mac. A continuación, te explicamos cómo habilitarlo y abrirlo en el iOS y en la Mac para que estés listo para usarlo cuando lo necesites.
Habilitar y abrir el Inspector Web en Mac
Si vas a usar el Inspector Web con frecuencia, ya sea para iOS o para Mac, también puedes agregar la pestaña Desarrollo a tu barra de menú para que puedas acceder a ella fácilmente.
1) Abre Safari y haz clic en Safari > Preferencias en la barra de menú.
2) Selecciona la pestaña Avanzado.
3) Marque la casilla en la parte inferior para el menú Mostrar desarrollo en la barra de menú.
Ahora, cuando quieras habilitar el Inspector Web, haz clic en Desarrollo > Mostrar Inspector Web en la barra de menú.
Si prefieres renunciar a añadir el botón de desarrollo a tu barra de menú, puedes acceder al Inspector Web en Mac con un atajo. Navega a la página que quieres inspeccionar, haz clic con el botón derecho del ratón en ella y elige Inspeccionar elemento en el menú contextual.
Sólo recuerda que si planeas usar el Inspector Web de Safari en tu dispositivo iOS, necesitarás el botón Desarrollar en la barra de menú.
Habilita y abre el Inspector web para iPhone y iPad
Para usar el Inspector Web para iOS en tu Mac, coge tu cable y conecta tu iPhone o iPad. Luego, sigue estos pasos para habilitar la herramienta.
1) Abre Ajustes > Safari en el iPhone o el iPad.
2) Desplácese hasta la parte inferior y pulse Avanzado.
3) Habilita la opción de Inspector web.
Luego, asegúrate de que Safari esté abierto en tu dispositivo iOS y en tu Mac.
1) Haz clic en Desarrollar en la barra de menú y verás tu iPhone o iPad en la lista.
2) Pasa el ratón por encima del dispositivo y verás los sitios web abiertos en Safari en tu dispositivo.
3) Selecciona la que quieras y el Inspector Web se abrirá en una nueva ventana para que la utilices.
Coloca el Inspector Web de Safari
Si utilizas el Inspector Web para iOS, permanecerá en su propia ventana flotante.
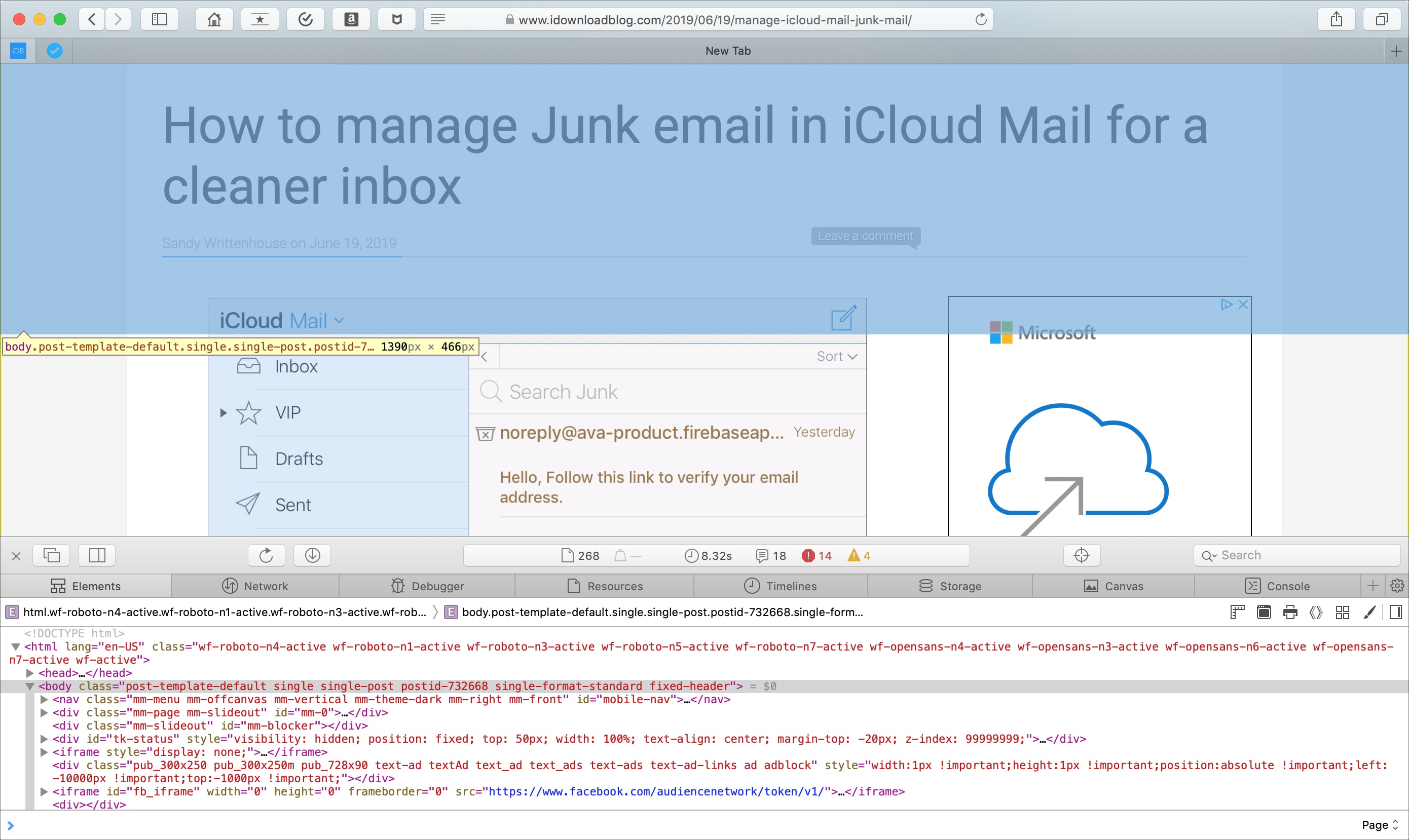
Si lo usas para Safari en tu Mac, puedes cambiar su posición. De forma predeterminada, el Inspector Web aparece en la parte inferior de tu ventana de Safari. Para separarlo y colocarlo en una ventana separada o acoplarlo a la derecha de Safari, selecciona uno de los botones de la parte superior izquierda de la ventana del Inspector.
Conoce al Inspector Web
El Inspector Web de Safari tiene una práctica barra de herramientas y pestañas con algunas opciones que puedes ajustar según tus necesidades.
Barra de herramientas del Inspector Web
- «X» para cerrar el Inspector
- Botones de posicionamiento
- Botón de recarga
- Botón de descarga de archivos web
- Visor de actividades (recuento de recursos, tamaño de recursos, tiempo de carga, registros, errores, advertencias)
- Botón selector de elementos
- Cuadro de búsqueda
Pestañas del Inspector Web
Puedes usar todas las pestañas o sólo algunas. Haz clic en el signo más en la pestaña más alejada a la derecha para ver las pestañas disponibles y añadir una. Puedes hacer clic con el botón derecho del ratón o mantener pulsado el botón Control y hacer clic en las pestañas y luego marcar y desmarcar las que quieras ver. Reorganiza las pestañas sosteniéndolas y arrastrándolas a sus nuevas posiciones.
- Elementos: Estado actual del modelo de objetos de la página
- Red: Recursos cargados por la página actual
- Depurador: Ver la ejecución de JavaScript, las variables y el flujo de control
- Recursos: Recursos utilizados por el contenido de la página actual
- Líneas de tiempo: Una vista de lo que hace el contenido de la página
- Almacenamiento: Estado que está disponible para el contenido de la página
- Lienzo: Contextos creados a partir de CSS
- Consola: Muestra los mensajes registrados y permite evaluar el código JavaScript
Para obtener ayuda detallada sobre una pestaña específica, puedes dirigirte al sitio de soporte para desarrolladores de Apple. Selecciona Tabla de contenidos > Comenzar en el inspector web de las Herramientas para desarrolladores de Safari.
A la derecha de la barra de pestañas, verás un botón de configuración. Esto te permite ajustar la configuración de las pestañas, los sangrados, los mapas de origen, el zoom y mucho más.
Buena suerte con tu inspección!
Esperamos que esta guía te ayude al empezar a trabajar con el Inspector Web de Safari para el desarrollo web de tu iPhone, iPad o Mac.
Si actualmente utilizas el Inspector Web y tienes consejos y trucos que te gustaría compartir con otras personas que están empezando, ¡no dudes en comentarlos a continuación!
Sigue leyendo:
- Cómo configurar y utilizar las pestañas de iCloud Tabs en Safari en iOS y Mac
- Cómo habilitar, agregar y acceder a los elementos de la Lista de Lectura de Safari para leer sin conexión
- Cómo cambiar la página de inicio de Safari en el Mac, iPhone y iPad
- Cómo hacer el texto más grande en Safari para todas las páginas web
- Cómo guardar o compartir una página web completa de Safari como un PDF de varias páginas
- Cómo agregar favoritos en Safari en iPhone, iPad y Mac
- Cómo administrar tu lista de lectura de Safari en el iPhone, iPad y Mac
- Cómo habilitar y utilizar la imagen en imagen en Safari en el Mac
- Cómo solucionar los problemas de los llaveros de iCloud en Safari en iOS y Mac
- Cómo evitar que el iPhone sincronice sus marcadores en Safari, Chrome y Firefox